Taky máš občas zmatek v pojmech UX a UI? Po přečtení dnešního článku se ti vyhladí vráska na čele, vyčistí pleť, vyděláš tisíc dolarů dnes. A zítra dalších tisíc dolarů… Ne, kecám. Ale budeš konečně vědět, jaký je rozdíl mezi UX a UI.
Legendy praví, že ten, který se setkal s pojmy UX a UI, si nikdy napoprvé nezapamatoval rozdíl. A my ve Skvotu víme proč. Protože suchou definici si obvykle nezapamatuje nikdo. Proto ti dnes připravíme takový kontent, že bez znalostí hluboko vepsaných do mozkových závitů neodejdeš.
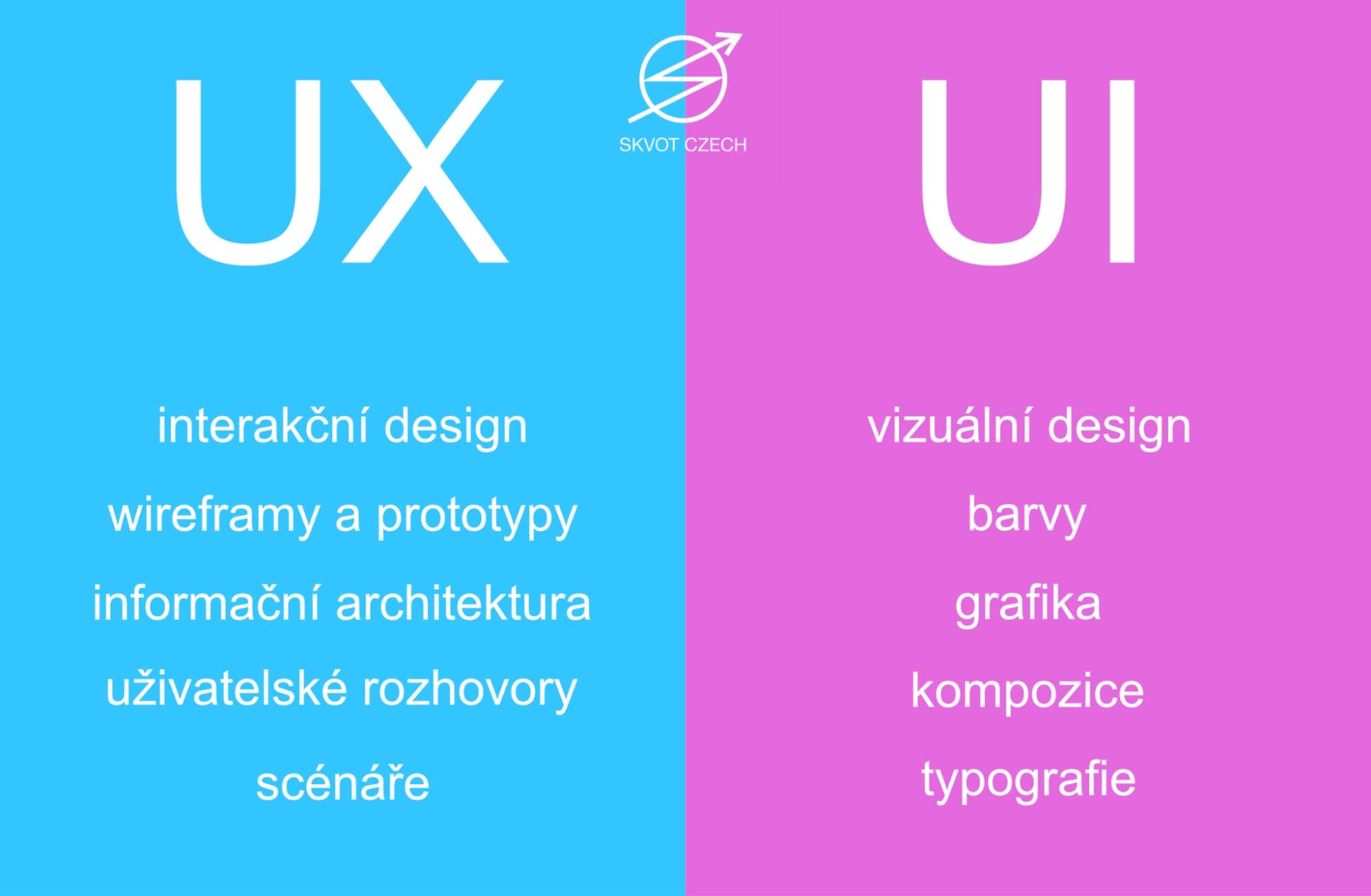
Ten nejzákladnější základ: Co je UX a UI?
→ UX ⟹ User eXperience ⟹ uživatelský ZÁŽITEK
→ UI ⟹ User Interface ⟹ uživatelské ROZHRANÍ

Jsou jako šunka a sýr designérského světa. Tak odlišné. Ale když je plácneš na čerstvý rohlík, představují naprosto geniální, chutný tandem. Obě ingredience mají společné ještě něco – zaměřují se na UŽIVATELE. Zapamatuj si to dobře. Je to pro pochopení UX a UI klíčové.
UX je zážitek. To, co uživatel cítí. Pohodu, relax, naštvanost, pocit marnosti, znuděnost, zvědavost… Whatever. Tady jde čistě o dojem z designu a jeho používání. Něco nehmotného, co uživatele provází, když design používá. Nezáleží na tom, jestli jde o fyzický nebo digitální produkt. Klíčové slovo – EFEKTIVITA.
UI je vzhled. A taky rozvržení a uspořádání digi produktu. Když si otevřeš třeba aplikaci v telefonu, je to všechno to, co vidíš. Texty, tlačítka, zkrátka všechny prvky.
Představ si UX a UI jako dva sourozence. Tohle je hezký příběh, proto se navzájem mají rádi, i když jsou každý úplně jiný. UX je to chytré děcko – ví, jak všechno funguje. UI je zasněný umělec, který se snaží, aby bylo všechno krásné. Klíčové slovo pro UI je – ESTETIKA.
UX jako vypravěč příběhů
Interakce produktu s uživatelem. Ať už jde o fyzický nebo digitální svět, UX vypráví příběh o tom, jak uživatelé komunikují s produktem. Když jsi UX designér, stáváš se tím, kdo ten příběh tlumočí. Musíš myslet na celý proces, kterým prochází uživatelé. Přemýšlíš nad tím, jak je co nejlepším způsobem vést z bodu A až k bodu Z. Tak, aby se po celou tu dobu cítili jako v bavlnce.
UI jako mistr vizualizace a estetična
Že je krása povrchní? Možná, ale nikdo nechce škaredou appku nebo webovku. UI designér je vizuální mág, který se stará o to, aby všechno dokonale ladilo. Barvy, písma, grafika, všechna ta tlačítka a drobnosti, kterých si skoro nevšimneš. Ale kdyby se nějak vymykaly z harmonie, pokazí celý dojem. Všechno vyladěné do posledního pixelku. Jak to jako uživatelé máme rádi.
"UI je sedlo, třmeny a otěže. UX je pocit, který máš, když se můžeš na koni projet."
– Dain Miller
UX/UI design: dokonale sehraná dvojice
V reálném světe spolu UX a UI nesoupeří, ale naopak se většinou propojují v kompletní UX/UI design. UX a UI jsou jako spřízněné duše. Nejlepší kamarádi, kteří si navzájem doplňují věty a nedají bez sebe ani pixel. Mají totiž společný cíl. Vytvořit bezproblémový a příjemný zážitek pro uživatele.
Jak jejich spolupráce vypadá v praxi? Nejdřív UX designér provede analýzu dat a uživatelský průzkum, vystaví základy designu pomocí vývojových diagramů a wireframů. Potom nastoupí UI designér a přidá všechny ty texty, barvy a interaktivní prvky. Nakonec společně testují a zdokonalují, aby se ujistili, že jejich dílo je zkrátka the best. Často tyhle dva posty zastává dokonce jeden člověk.
Jak se pozná skvělý design?
Ty ho jako uživatel poznáš úplně jednoduše. Buď je pro tebe appka nebo webovka intuitivní, líbí se ti a prostě tě baví, nebo tě nebaví, nechápeš, na co máš klikat a při každém druhém kliku chytáš rage.
Jinak je to samozřejmě trochu (dost) subjektivní. Ale pro analytické hlavy tady máme malého průvodce, který pomůže oddělit špičkový UX/UI design od plevele:
#1 Intuitivní navigace. Připadáš si jako lama? Sveď to na špatný design. Skvělá appka by přece měla být VŽDYCKY intuitivní.
#2 Konzistence a přehlednost. Ještě pořád dost frčí minimalistický design, přehlednost zajištěna. A co konzistence? Kdyby měla každá podstránka úplně jiný styl, nemusíš o designu ani nic vědět a přijde ti to jednoduše divné. Tohle my lidi obecně nemáme rádi. Překvápka… možná je zvládneme třeba o narozeninách. Ale když jde o digitální produkty, máme zkrátka rádi, když všechno ladí v jednom stylu.
#3 Víš, co děláš. Design s tebou komunikuje. Když klikneš na tlačítko, pohne se. Svajpneš a obrázek odjede a ozve se zvuk. Tohle jsou ty drobnosti, které potřebuješ ke skvělému dojmu z designu.
A co na to Steve Jobs?
Motýlí efekt asi znáš, že? Kdyby náhodou ne, ve zkratce to znamená, že i malá změna může mít velký dopad. Nepatrné mávnutí motýlích křídel může způsobit hurikán na druhé straně světa. Takhle nějak vypadá existence většiny lidí… A potom jsou tu lidi jako Steve. Kteří nemusí mávat křídly a malinkými činy nepatrně ovlivňovat běh světa, ale postarají se o pořádný hurikán ve vedlejším pokoji.
Podle Jobse mohl být špatně navržený produkt i designově krásný. Pokud ale design produktu nešel ruku v ruce s jeho funkčností, bylo to prostě celé špatně. Steve Jobs proto při navrhování pro Apple vždycky myslel na to, aby design podporoval i funkčnost.
"Někteří lidé si myslí, že design je o vzhledu. Ale když se ponoříte hlouběji, zjistíte, že ve skutečnosti jde o to, jak ta věc funguje."
– Steve Jobs
Skills, které potřebuje každý designér
Od Steva zpátky k našemu designu. Když se chceš stát UX designérem, potřebuješ analytické myšlení. Protože budeš muset chápat potřeby uživatelů a přemýšlet nad tím, jak tyhle potřeby v designu naplnit. Budeš znát celou cestu uživatele a skládat všechny části designu, aby do sebe dokonale zapadaly.
Když se zaměříš na UI, potřebuješ získat cit pro zásady vizuálního designu. Ovládat teorii barev, typografii a znát zásady správné kompozice. Budeš muset myslet i na UX design, aby vizuální prvky byly pro uživatele použitelné a přístupné a podporovaly uživatelskou přívětivost digi produktu.