První webová stránka byla primitivní: černý text na bílém pozadí, modré odkazy. Dnes už nikoho nepřekvapíš šílenými kontrasty, gradienty a neonovými barvami. Pokud se ti zdá, že barvy na webových stránkách firmy nebo produktu jsou zvoleny náhodně, není tomu tak. I v rebelských návrzích se vše řídí podle pravidel.
Jess Toms, stratég značky a zakladatelka designérského studia Xandra, Inc., mluvila o teorii barev, barevném kole, psychologii barev a jejich kombinacích v designu. A přidali jsme něco dalšího.
Základní informace o barvách
Nejprve se podívejme na termíny související s teorií barev.
Tady jsou ty hlavní:
– odstín (hue): jakou má objekt barvu (například červenou nebo modrou);
– chroma (chroma): zda jsou příměsi bílé nebo černé barvy;
– sytost (saturation): jak je barva intenzivní;
– světlost (value): jak je barva tmavá nebo světlá;
– tón (tone): kolik šedé barvy bylo přidáno k původní barvě;
– stín (shade): množství černé přidané k původní barvě;
– tint (tint): množství bílé přidané k původní barvě.
Teď něco málo z historie:
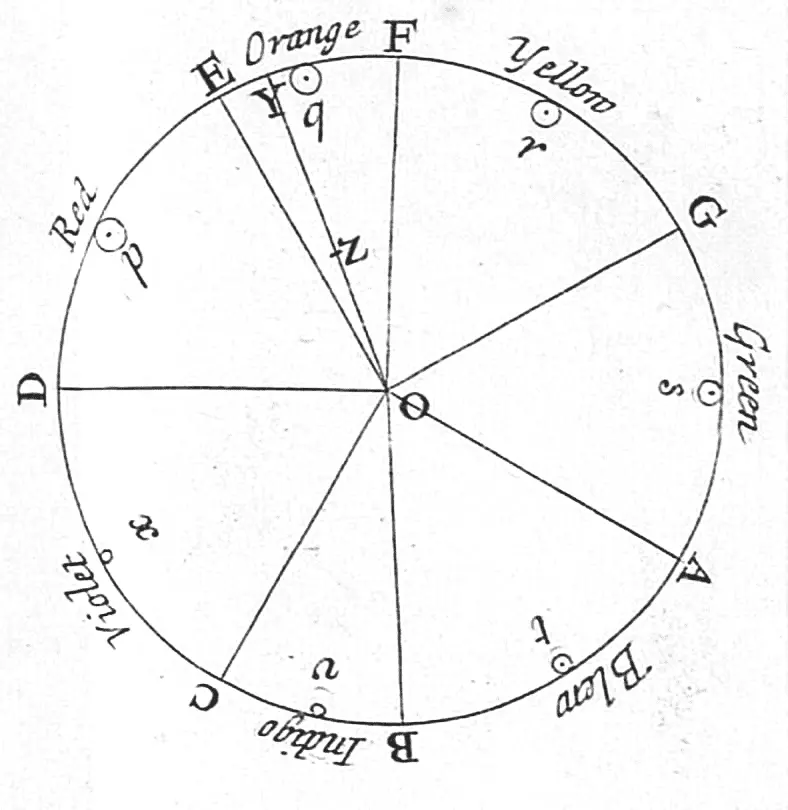
Vše začalo fyzikem Isaacem Newtonem a jeho pokusy s hranoly. V roce 1676 tento vědec zjistil, že bílé sluneční světlo obsahuje všechny barvy kromě purpurové, a uspořádal je do kruhu. Newton určil sedm nestejných sektorů – červený, oranžový, žlutý, zelený, azurový, modrý a fialový. Velikost sektoru závisela na intenzitě barvy.

Newtonův barevný kruh z knihy Optika z roku 1704. Zdroj: wikipedia.org
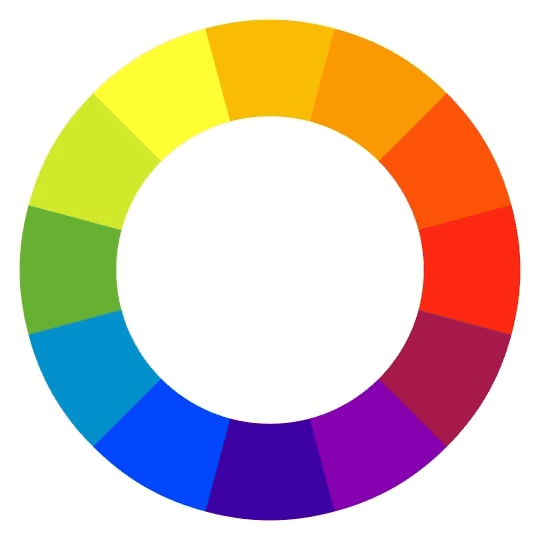
Ve dvacátém století švýcarský umělec a teoretik umění Johannes Itten zvýšil počet barev v základním kruhu a ukázal, co se stane, když některé z nich smícháte. Dnes je Ittenův barevný kruh považován za jeden z nejvhodnějších nástrojů pro výběr barevných harmonií.

Ittenův barevný kruh. Zdroj: doodleandsketch.com
Jak funguje barevný kruh
Základní barevný kruh má 12 barev:
– základní barvy (primární) – červená, žlutá a modrá;
– doplňkové (sekundární) barvy – fialová, oranžová a zelená;
– kombinované (terciární) – směs sousedních barev (například oranžová z červené a žluté).
Harmonie barev je teorie estetické kompatibility barev. Pokud chceš, aby designové prvky v tvém projektu vypadaly soudržně, nemůžeš ji ignorovat.
Existuje několik způsobů, jak správně kombinovat barvy. Weboví designéři však nejčastěji používají komplementární, analogové a triadické barvy.
Komplementární barvy
Komplementární barvy na barevném kruhu jsou umístěny proti sobě: modro-oranžová, červeno-zelená, fialovo-žlutá.
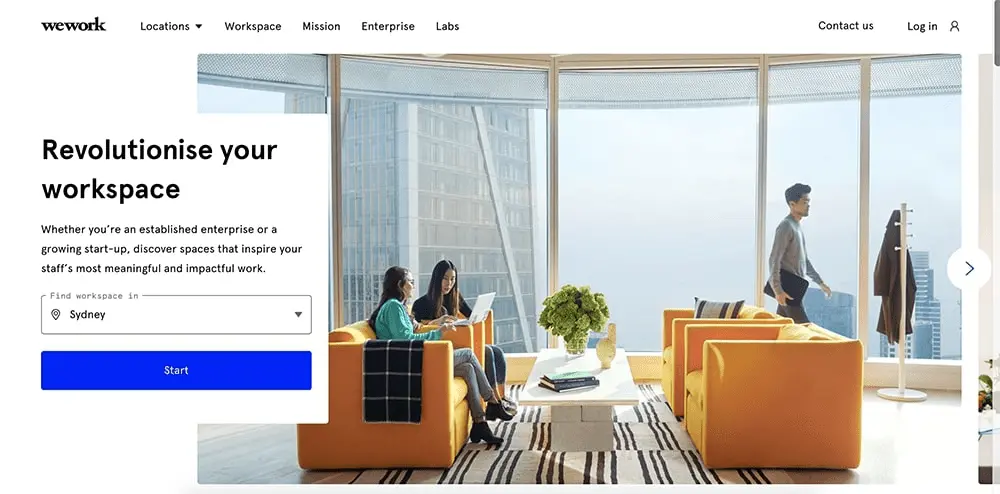
Designéři webové stránky WeWork se vydali touto cestou. Důležitou roli zde hrají dvě komplementární barvy – oranžová a jasně modrá. První z nich použili na obrázcích a druhou jako akcent na tlačítkách a odkazech.

Design webové stránky WeWork používá komplementární modrou a oranžovou barvu. Zdroj: wework.com
Analogové barvy
Analogové barvy jsou na barevném kruhu umístěny vedle sebe. Toto schéma se může zdát nudné, ale ve skutečnosti je to něco, co oko vnímá jako srozumitelné a hezké: často se vyskytuje v přírodě (například západ slunce s oranžovými, šeříkovými a růžovými odstíny).
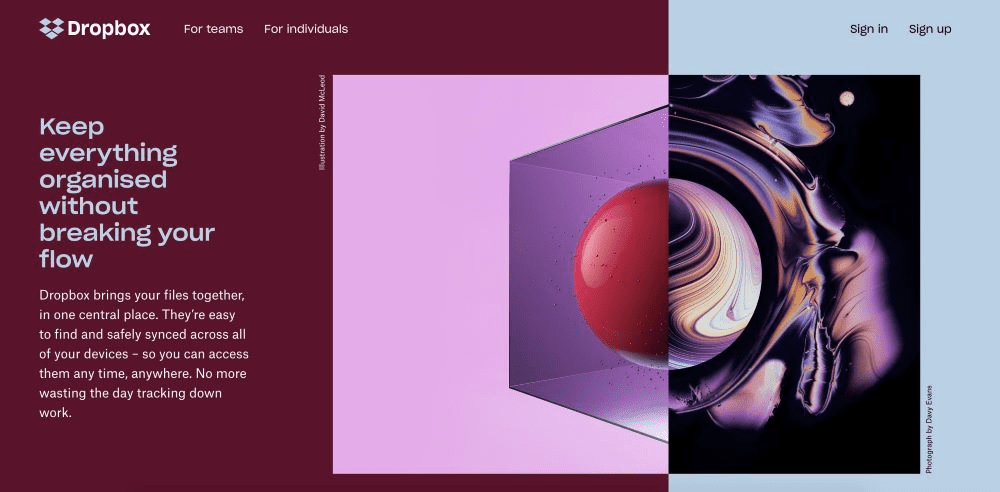
V nedávném redesignu Dropbox ukázal, jak kombinovat příbuzné odstíny – na novém webu jsou vedle sebe fialová, modrá a růžová.

Webová stránka Dropboxu používá barvy, které se často nekombinují, ale tady to fungovalo. Zdroj: dropbox.com
Triadické barvy
Na barevném kruhu se trojbarevné barvy nacházejí ve stejné vzdálenosti od sebe – ve vrcholech rovnoramenného trojúhelníku. Toto barevné schéma působí vyváženě a harmonicky.
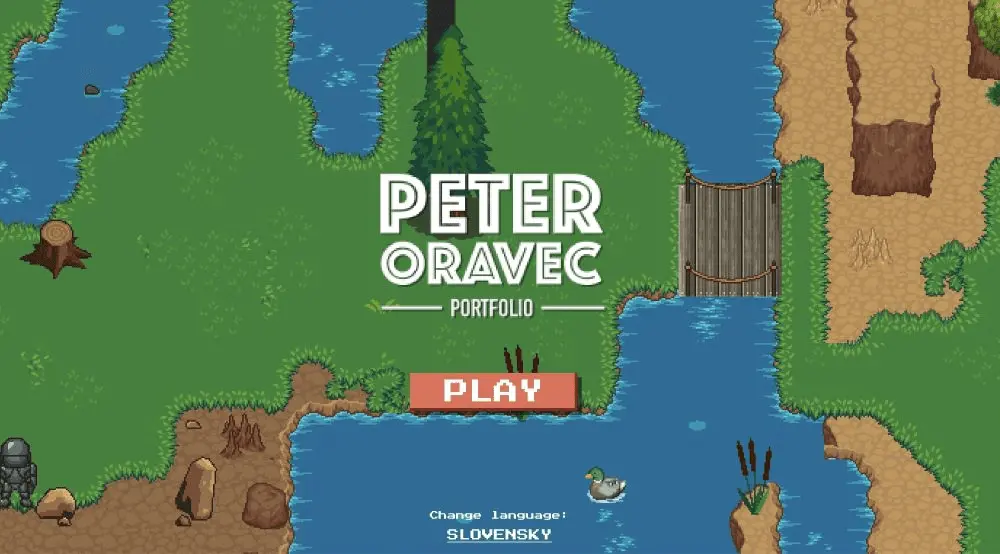
Designér Peter Oravec použil pro své stránky s portfoliem klasickou barevnou triádu – červenou, modrou a zelenou. Toto schéma však není striktní: jemná červená (téměř broskvová), zelená a modrá se také mírně lišily.

Triáda žluto-červeno-modré barvy na webových stránkách Petera Oravce – a přidání zelené barvy. Zdroj: peteroravec.com
Psychologie barev
Někdo miluje červenou, jiný černou – výběr oblíbené barvy je vždy subjektivní. Není pochyb o tom, že obecně na nás každá barva působí jinak. A tady je vše víceméně objektivní.
Pokud se designéři řídí zákony psychologie barev, mohou zvolit barvy, které přesněji vyjádří hlavní sdělení webové stránky nebo produktu. Asociace spojené se základními barvami jsou univerzální:
ČERVENÁ
Červená přitahuje pozornost a je spojována s láskou, energií, válkou, silou a vášní. Použití této barvy pro design webových stránek je odvážné rozhodnutí, ale pokud je produkt opravdu silný a odvážný, pak je červená barva opodstatněná.

Značka iPhone X (RED) je červená na červené. Zdroj: apple.com
ŽLUTÁ
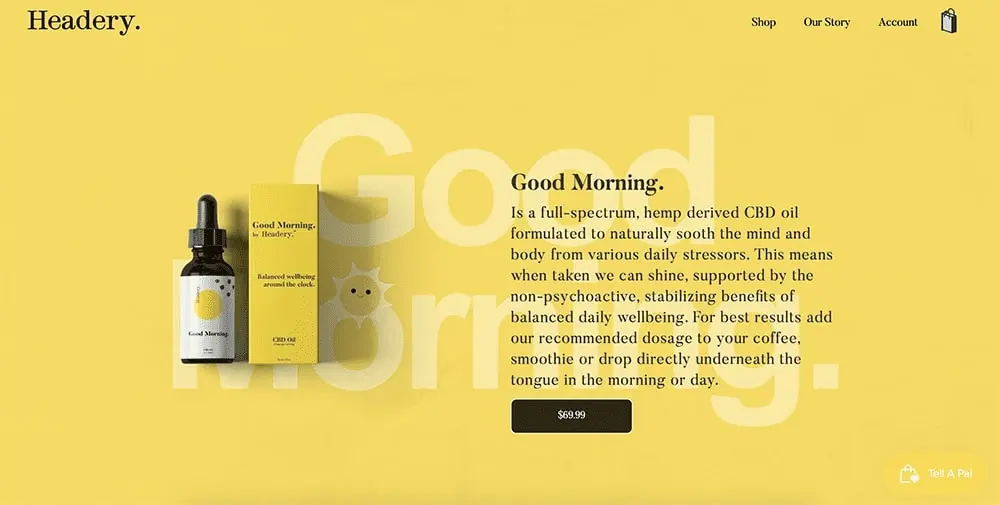
Žlutá je nejjasnější barvou na barevném kruhu. Často je spojována se štěstím, radostí, spolehlivostí a sebedůvěrou. Návrhy se žlutou jako hlavní barvou vyjadřují energii a optimismus.

Online obchod Headery s produkty na bázi konopného oleje – vše ve žluté barvě. Zdroj: headery.com
ORANŽOVÁ
Oranžová je barvou dobrodružství a komunikace. Agresivní červenou zde vyvažuje veselá žlutá – silná a hybná kombinace, ale zároveň přátelská. Oranžová je spojována s extroverzí a otevřeností světu.

Oranžový internetový obchod značky Aloha, výrobek na bázi rostlinných bílkovin. Zdroj: aloha.com
MODRÁ
Modrá = klid, pohoda a spolehlivost. Pojišťovny, banky a IT společnosti často volí tuto barvu pro svá loga, protože vyjadřuje bezpečnost a poctivost.
Například vizuální styl společnosti Facebook je založen na odstínech modré barvy. Tato volba se však vysvětluje nejen „důvěryhodností“ modré barvy, ale také tím, že Mark Zuckerberg je barvoslepý. Nedokáže rozlišit červenou a zelenou barvu, ale vidí modrou.

Modrobílá webová stránka knihy When the World Went Digital o hlavních událostech v oblasti webdesignu. Zdroj: thehistoryofweb.design
ZELENÁ
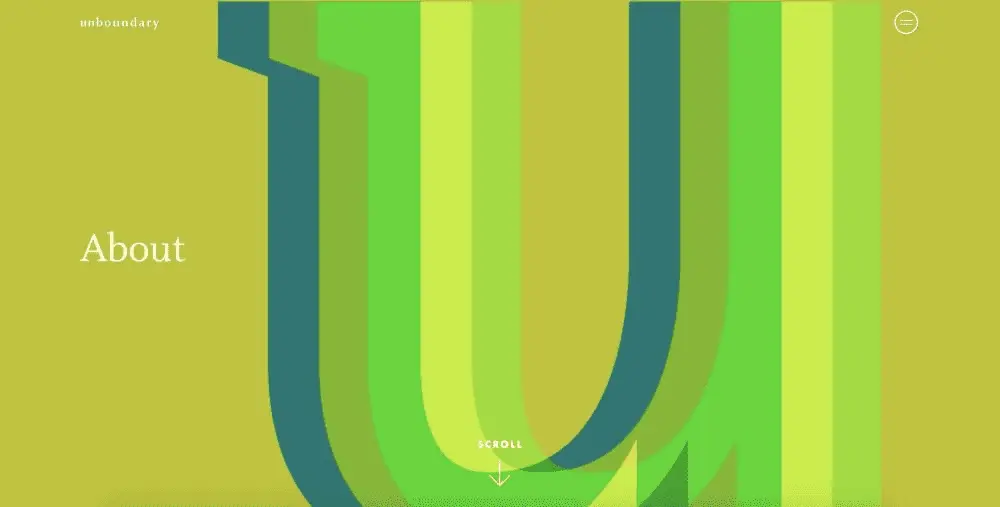
Zelená je symbolem života, obnovy a růstu. Hlavním prostředím všech odstínů zelené je příroda, její hlavní barva. Použij zelenou barvu k vyjádření harmonie a vnitřního klidu.

Webová stránka amerického designérského studia Unboundary v zelených odstínech. Zdroj: unboundary.com
RŮŽOVÁ
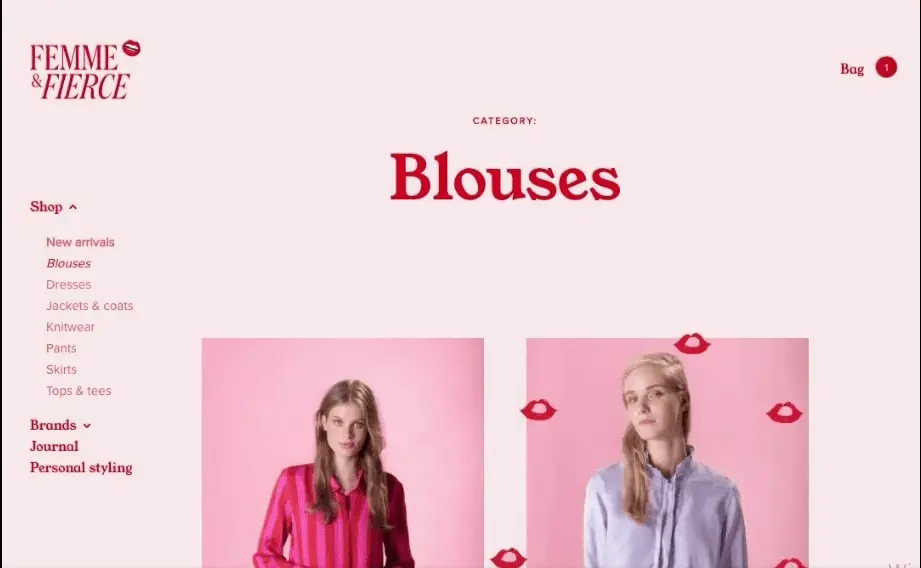
Růžová je složitá barva. V různých kulturách a kontextech je vnímána různě. Ještě nedávno byla v západním světě považována za výhradně „dívčí“ barvu a teprve nyní se genderové stereotypy v tomto ohledu stírají. Růžová je dnes spojována ani ne tak s ženami, jako spíše s nevinností, veselostí a klidem, ale také s péčí, smyslností a láskou.

Online obchod s dámským oblečením Femme and Fierce v základních odstínech růžové. Zdroj: femmeandfierce.nl
FIALOVÁ
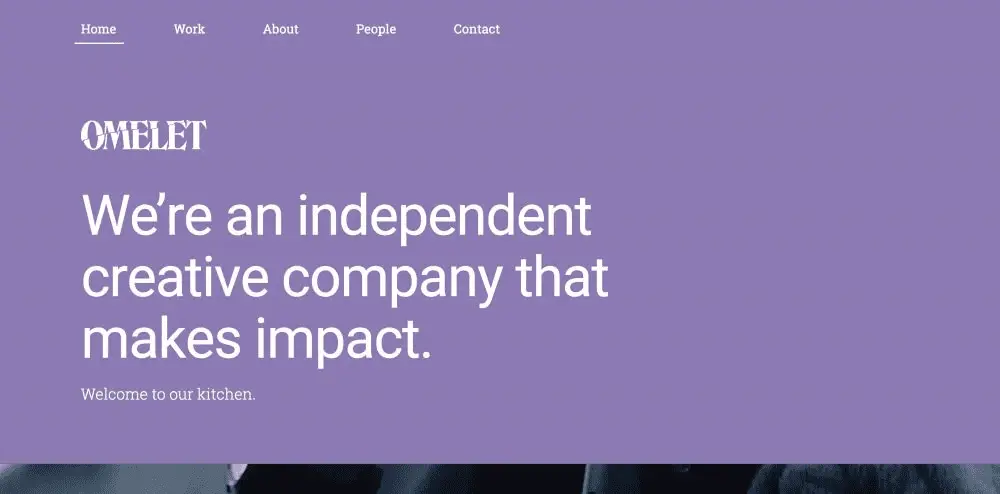
Fialová má mnoho odstínů, například lila, slézovou a levandulovou. Klasická fialová je kombinací červené (vášeň, energie) a modré (klid a pohoda). Často se používá k vyjádření kreativity. Pokud chceš mluvit o tvůrčích vítězstvích, zvol fialovou.

Levandulová a fialová webová stránka kreativní agentury Omelet. Zdroj: omelet.com
Jak vytvořit paletu barev
Volba barevné palety je základem, který ovlivňuje vzhled stránek webu nebo aplikace. Než však začneš vyvíjet jednotlivé prvky webu, posuď hranice barevné škály.
Barevná paleta se skládá ze základních, vedlejších a akcentových barev.
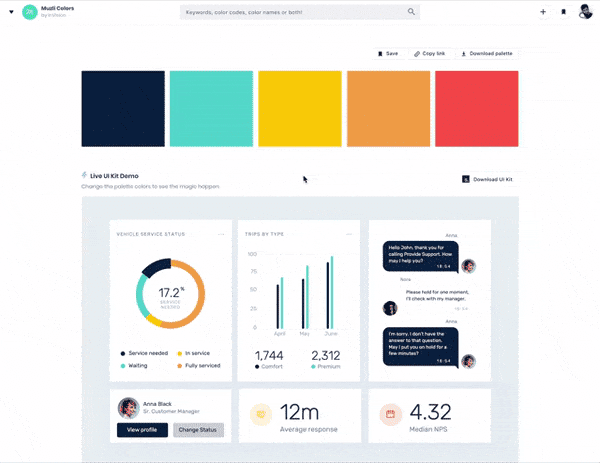
Takhle to funguje:

Zdroj: gfycat.com
DOMINANTNÍ BARVY
Dominantní barva je nejdůležitějším odstínem, se kterým bude společnost spojována. Obvykle se jedná o hlavní barvu společnosti, pro kterou se webové stránky nebo vstupní stránka vytvářejí. Existuje několik možností: jednobarevná, kdy je celý projekt navržen v odstínech jedné barvy, nebo kombinace hlavního a doplňkových odstínů.
SEKUNDÁRNÍ BARVY
Sekundární odstíny jsou jako vedlejší herci. Jejich volba určuje, jak harmonické bude barevné schéma (a tady přichází na řadu teorie barev). Rozhodni se, jakou metodu výběru odstínů použiješ – například komplementární, analogovou nebo triadickou.
Aby byl design jasný, zvol barvy, které se nacházejí v opačném barevném kruhu. Pro klidnější řešení je třeba použít sousední odstíny.
AKCENTNÍ BARVY
Akcentní barvy jsou vhodné pro pozadí, odkazy, tlačítka a ikony. Pokud je hlavní paleta tvých webových stránek jednobarevná, budou jasné barvy vypadat skvěle. Webové stránky často používají hlavní barvu značky pouze pro akcenty a pozadí nechávají neutrální.
Pro snazší přiřazování barev zde najdeš několik bezplatných nástrojů:
– Colors Muzli— pro kontrolu kompatibility barev, vytvoření a úpravu palety barev. Stáhni si sady uživatelského rozhraní s vlastními barevnými kombinacemi a podívej se, jak budou vypadat v rozhraní.
– Coolors.co — k vytváření barevných schémat jedním kliknutím a k prohlížení tisíců palet vytvořených jinými uživateli.
– Canva — pro výběr barevné palety na základě fotografií. To je užitečné, pokud již máš k dispozici obrázek, podle kterého můžeš pracovat.
– Colormind.io— pro výběr barevného schématu v reálném čase a jeho použití na maketu vstupní stránky.
Základní kombinace barev ve webovém designu
Nyní si povíme, jak se tato pravidla používají při vytváření webových stránek. Zde jsou nejoblíbenější barevná schémata:
ANALOGOVÉ
Stejně jako v případě Dropboxu používá design webových stránek ekologické iniciativy Useless London analogové barvy – modrou a zelenou, které jsou poměrně syté. Tato barevná paleta je dobře vnímatelná okem a dokonale vyjadřuje hlavní sdělení o boji za životní prostředí.

Useless London, webová stránka věnovaná nakládání s odpady. Zdroj: useless.london
KOMPLEMENTÁRNÍ
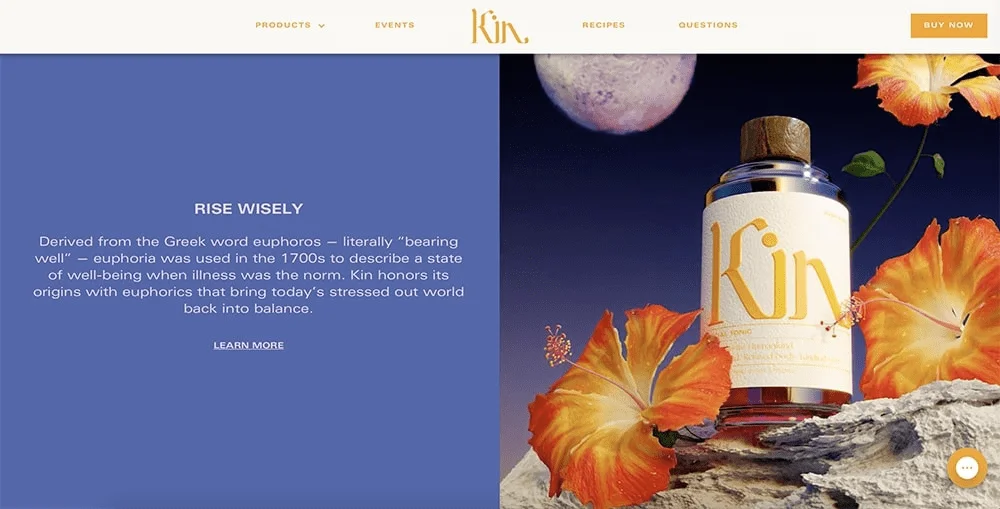
Webová stránka Kin Europhorics kombinuje oranžovou a fialovou barvu. Jsou spojovány se společenskostí a klidem. Podobný účinek má i nabízený produkt – antistresový nápoj, který zvedá náladu. Design je přívětivý, ale působí poněkud zdrženlivě.

Online obchod Kin Europhorics, značky antistresových nápojů. Zdroj: kineuphorics.com
GRADIENT
Gradient je postupný přechod z jedné barvy do druhé. Přechody se používají ke kombinaci analogových barev, například modré a zelené. Používá se také tehdy, když chceš zůstat v rámci jedné základní barvy a „odhalovat“ odstíny od intenzivnějších k méně sytým. Skvělým příkladem použití gradientu je web pro streamování hudby Spotify.
DŮRAZ NA FIREMNÍ BARVU
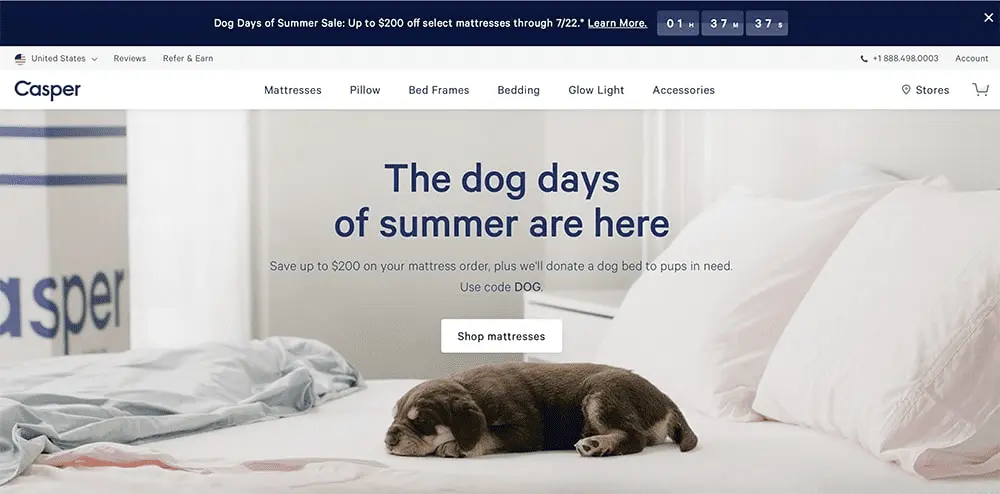
Obchody často vytvářejí titulky a hlavní bloky na svých webových stránkách v barvách své značky a vše umocňují fotografiemi produktů a negativním prostorem. Například design obchodu s ložním prádlem Casper je proveden v jeho charakteristických sytých a modrých odstínech.

Online obchod s ložním prádlem Casper s důrazem na modrou barvu. Zdroj: casper.com
MONOCHROME
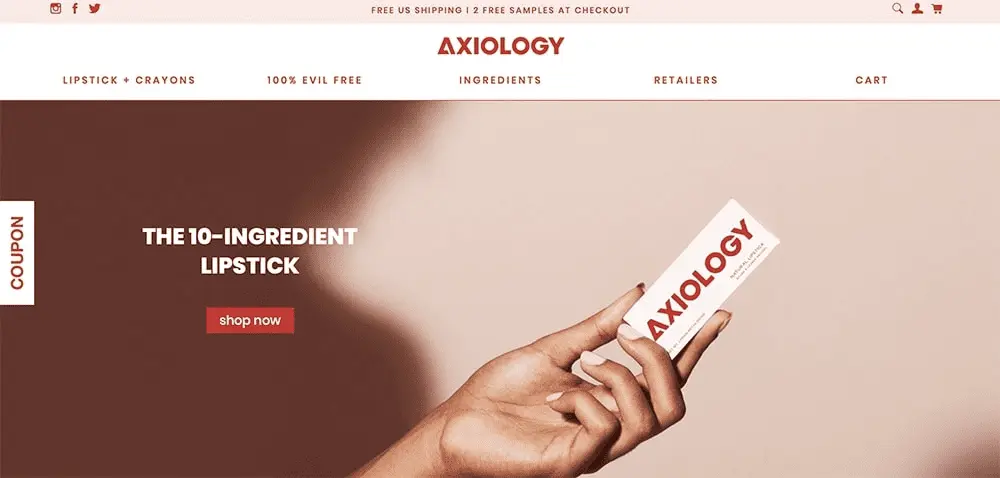
Jednobarevné barevné schéma zahrnuje všechny varianty jedné barvy – její odstíny, tóny a nuance. Například na webových stránkách kosmetiky na rty Axiology Beauty je hlavní barvou sytě červená a všechny ostatní jsou o něco tmavší nebo světlejší.

Internetový obchod s kosmetikou na rty Axiology Beauty. Dřevo: axiologybeauty.com
PALETA TLUMENÝCH BAREV
Tlumená barva je barva s přídavkem černé, která pomáhá snížit světlost. K pochopení toho, co jsou to tlumené barvy, si představ, jak vypadají podzimní parky nebo zářijová pole za zamračeného počasí.
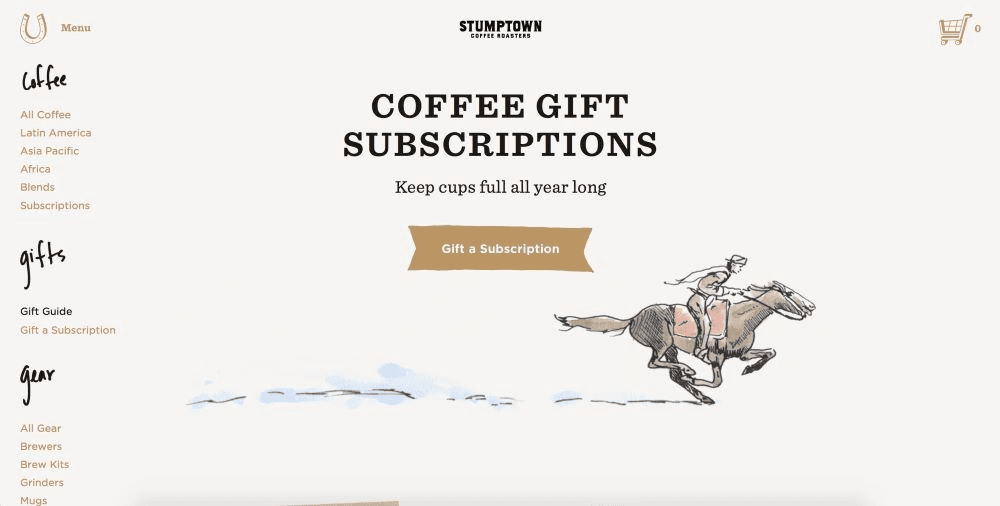
Webová stránka prodejce kávy StumpTown Coffee používá tlumenou hnědou, červenou a modrou barvu, které odrážejí klidnou a promyšlenou filozofii značky.

Odstíny kávy na webové stránce kavárny StumpTown Coffee shop. Zdroj: stumptowncoffee.com
SCHÉMA ZÁKLADNÍCH BAREV
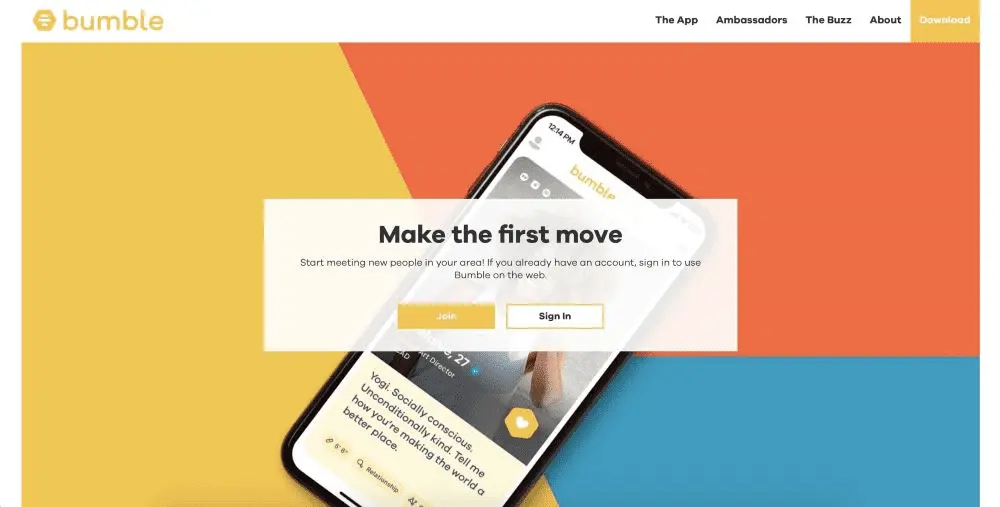
Hlavní barvy kruhu jsou červená, modrá a žlutá. Pokud na nich vytvoříš svou paletu, bude energická a odvážná. Všechny tři základní barvy jsou v designu webových stránek a aplikace Bumble použity ve stejném poměru.

Červená, modrá a žlutá barva v designu seznamovací služby Bumble. Zdroj: bumble.com
RETRO BAREVNÉ SCHÉMA
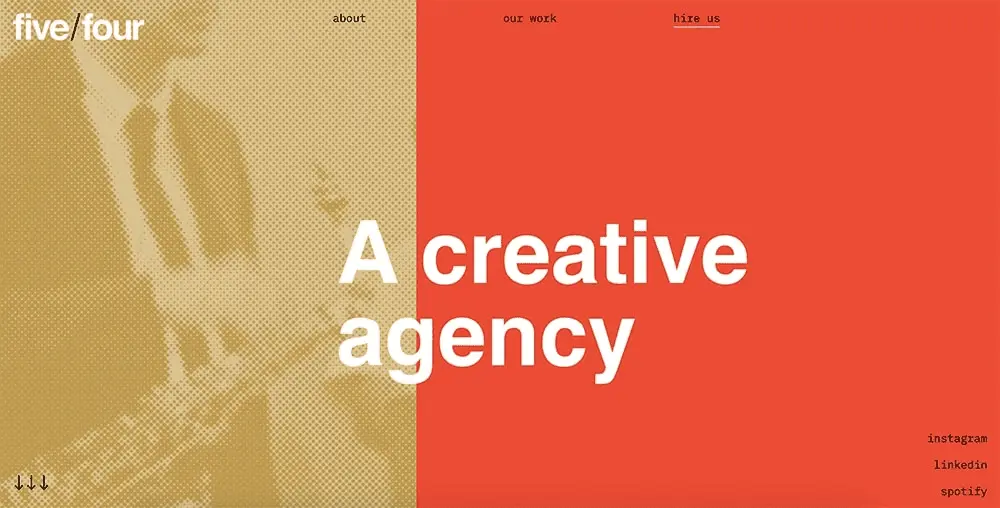
Pokud chceš, aby tvůj interiér působil retro dojmem, je dobré zvolit vintage barevné kombinace. Například ve schématu webových stránek kreativní agentury Five/Four použili designéři „starou“ červenou a žlutohnědou a efekt umocnili zrnitými sépiovými fotografiemi.

Retro akcenty na webové stránce Five/Four jsou ve filtrech a základních barvách. Zdroj: five-four.co
K vytvoření správných kombinací retro stylů použij odkazy na dokumenty. Služba Colorleap vybírá barevná schémata podle období – od roku 2000 př. n. l. až po 60. léta 20. století – a jako základ používá barvy historických artefaktů, obrazů, plakátů a poutačů z různých období.