Když bude appka úplně statická, průměrný člověk při ní dnes umře nudou. To nechceš. Proto ve všech moderních aplikacích najdeš animované prvky. Hranice úspěchu nebo totálního fuckupu leží v oblasti app designu proklatě blízko u sebe. Uživatelé jsou zmlsaní, a design proto musí být hoooodně luxusní, aby zaujal.
Focus na UI design
Pro běžného člověka je to jenom appka, která ho buď baví, nebo štve. Pro designéra je to User Interface. Lidi jsou pořád namlsanější a trendy v mobile app designu musí držet krok s jejich apetitem. Může za to i přítomnost konkurence. Když chceš uspět tam, kde už uspěla spousta dalších, musíš být lepší. Vývojáři se tak předhánějí v tom, kdo vytvoří přitažlivější appku, a profituje z toho lidstvo i celý obor. Pojďme se společně mrknout na to, co je teď v oblasti mobilní animace v kurzu.
2D animace a flat (semi-flat) design
Tohle je evergreen a zároveň současný trend. Kolují zvěsti, že 2D animace je možná nesmrtelná, a nejspíš na těch pomluvách i něco bude. Jednoduché zpracování, malá velikost souboru (čti rychlé načítání stránek a výborná plynulost animací), nekonečné škálování. Celkem easy pro vývojáře, sexy pro uživatele.

Zdroj: dribbble.com
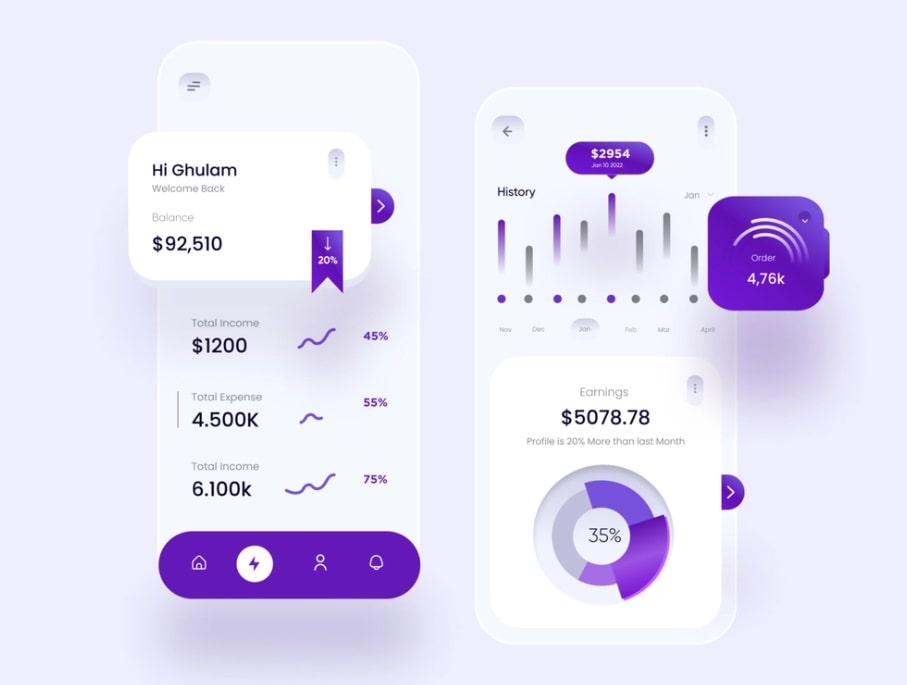
Grafika s pořádnou hloubkou
Ani ji nevnímáš, ale když narazíš na grafiku bez ní, určitě tě to zarazí. Hloubka. Stíny a vrstvy jsou prostě standard, bez kterého se žádný vývojář mobilní aplikace neobejde ani v roce 2023. Aby tvoje appka byla the best, musíš se prostě snažit. A taky vrstvit v tomhle konkrétním případě.

Zdroj: dribbble.com
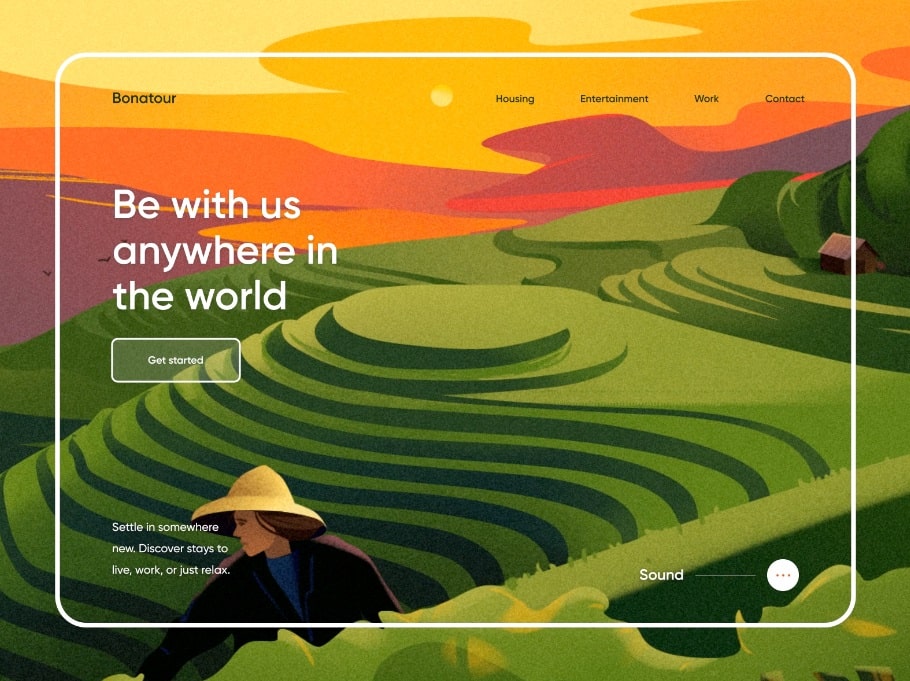
Parallax efekt
Obrázek na popředí se posouvá jinou rychlostí než podkladová vrstva. Tohle lidi baví a designér si může s efektem hezky vyhrát. Efekt využiješ pro vertikální i horizontální scrollování. Náš mozek mu věří proto, že napodobuje skutečný svět. Když budeš z okna pozorovat krajinku, stromy u silnice jenom prosviští, ale pohyb lesa v dálce vnímáš mnohem pomaleji. Proto ti i efekt parallaxu na mobilu přijde sympatický. Důvěrně se totiž znáte ze skutečného života.
Je to jako propojit 2D animaci s fyzikou. Sice vidíš, že obrázku do 3D chybí celý jeden rozměr, ale díky tomuhle efektu ti to ani moc neva.
Když potom vývojář propojí Parallax ještě i s gyroskopem a akcelometrem, aplikace reaguje na skutečný pohyb. Tyhle interaktivní zážitky už tak nějak podvědomě očekáváme, když vezmeme do ruky telefon.

Zdroj: dribbble.com
Procedurální animace
Tady už se pohybujeme ve vyšší matematice. Procedurální animace totiž využívají matematické modely pro vygenerování animací v reálném čase. To umožňuje vývojářům vytvářet složité animace s minimálním množstvím dat. Skvělé pro šetření místa v paměti telefonu nebo když máš pomalý internet.

Zdroj: dribbble.com
Mikrointerakce
Malí pomocníci s maximálním efektem. Jsou to drobné animace, které reagují na klik nebo třeba na přetažení prvku. Skoro je nevnímáš, ale když všechno ladí, tvoje podvědomí tě zásobuje endorfiny ve velkém. Na téhle hluboké úrovni totiž vždycky poznáš, jestli se bavíš nebo ne. Jako uživatel v pocitech vědu hledat nemusíš, funguje to samo. Jako vývojář ale přesně nad takovými drobnostmi musíš uvažovat.
Technologie Lottie
Technologie Lottie je pro animace v mobilních aplikacích tak trochu game changer. Umožňuje zapsat aplikaci přímo do kódu a využívá vektorovou grafiku. Navenek se takové aplikace tváří normálně, zaberou ale míň místa, zvyšují rychlost načítání a dokážou rychle reagovat na chování uživatele.

Zdroj: dribbble.com
Happy (never)ending
Vývoj designu pro mobilní aplikace je pořád v pohybu. Protože na naše stránky obvykle zabloudí nadšení kreativci a celkově akční bytosti, máš z toho i ty nejspíš radost. Už pro tebe chystáme kurz, ve kterém ti magistr čar a kouzel z oboru mobile app design prozradí své magic skills. Nech se překvapit a let's keep in touch.

